1pertama-tama
kita buka aplikasi macromedia flash 8
A.
Membuat
animasi gerak dengan pergeseran tempat
Untuk membuat objek bergerak dan dapat bergeser ketempat lain
langkah-langkannya sebangai berikut :
1.
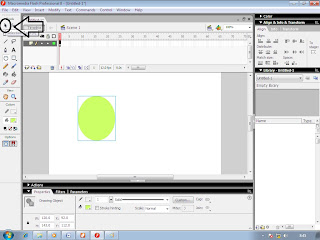
Kita
buka dukumen baru
2.
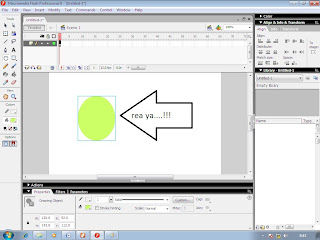
Pilih
oval tool pada tolbar
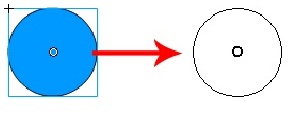
Kita buat lingkaran...
3.
Pilih
selection tool
4.
Pilih Modify > convert to
symbol
5.
Pada
kontak dialog tampilkan seperti berikut
6.
Pilih
ok.
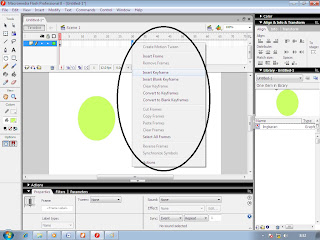
7.
Klik
mouse di frame 30 timeline, kemudian pilih insert
> timeline > keyframe atau klik kanan pilih insert keyframe
8.
Klik
mouse pada lingkaran kemudian geser
9.
Blok
pada timeline dari frime 1 hingga frime 30
10.
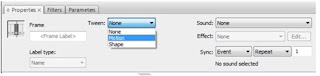
Pilih
jendela propertis, pada pilihan tween pilih
motion
11.
Kemudian
enter atau play
B.
Animasi
gerak dengan pembesaran atau pengecilan bentuk
1.
Caranya
hampir sama dengan yang di atas.
2.
Kemudian
klik frame 30 pada timeline
3.
Pilih
free Trasform Tool arahkan kursor kesalah satu titik sudut yang muncul pada
lingkaran, sambil meneka tombol shift. Lalu tarik mouse ke luar hingga
lingkaran membesar.
4.
Jalankan
animasi tekan enter.
C.
Animasi
bergerak dengan berputar
1.
Pilih
selection tool klik kanan pada mouse
di lingkaran, pilih edit in place.
2.
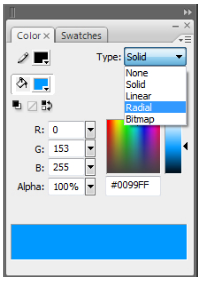
Pilih
paint bucket tool
3.
pilih
window -> color mixer
4.
pada
jendela color mixer pilih radial pada pilihan type
5.
kemudian
arahkan kunsor ke lingkaran (jangan tengah-tengah) dan klik mouse.
6.
Tutup
jendela lalu kembali ke scene 1 dengan cara klik pada tab scene 1.
7.
Kemudian
klik frame 30 pada timeline
8.
Pilih
modify > transform > rotate and scele
9.
Pada
jendela rotate and scele isi kolom rotate dengan 180
10.
Pilih
ok. Lalu jalankan animasi.
D.
Animasi berubah bentuk
1.
Buat
file baru yo..
2.
Dengan
menggunakn oval tool buatlah bentuk oval
okay..
3.
Klik
di frame 40 pada timeline, klik kanan pada mouse pilih insert > blank
keyfame.
4.
Di
posisi Frame ke-40,buatlah sebuah persegi
5.
Klik
mouse pada bagian tengah timeline, pilih jendela properties, pada opsi tween pilih
shape.
6.
Jalankan
animasi.
E.
Animasi Berubah-ubah Warna
1.
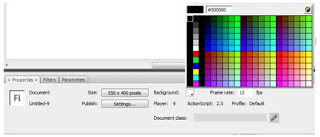
Pertama
buat file baru, melalui jendela properties ubah warna backround menjadi hitam.
2.
Pilih
Text Tool
3.
Pada
jendela properties, atur : static Text, Arial, 40 warna kuning, Anti-alias for
animation (lihat gambar)
4.
Klik
mouse pada stage, ketikan JUDUL (judul program)
5.
Atur
posisi agar di tengah layar kerja
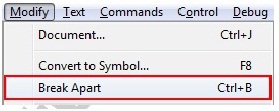
6.
Pilih
Modify>Break Apart atau tekan control+B
7.
Pilih
Modify>Convert to Symbol
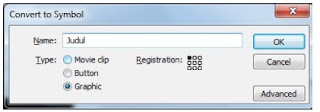
8.
Pada
jendela Convert to Symbol, beri nama
judul, pilih Graphic,pilih ok.
9.
Klik
di frame 15 pada Timeline, Klik kanan pada Mouse
Insert Keyframe.
10.
Klik
di frame 30 pada Timeline, Klik kanan pada Mouse
Insert Keyframe.
11.
Klik
di frame 15 pada Timeline
12.
Klik
mouse pada teks JUDUL.
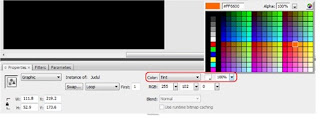
13.
Pada
jendela Properties, pilih color >
Tint, atur warna ke jingga (atau yang lain) kepekatan 100%.
14.
Klik
Frame 1 hingga 30, klik kanan Mouse pada Timeline pilih Creat Motion Tween.
15.
Jalankan
animasi
F.
Animasi Dengan Masking dan Path
1.
Buat
sebuah file baru
2.
Ketiklah
teks SMA BANI SALEH ( yang anda inginkan) pada stage. Font: Calibri, Size: 40,
Color: Biru, atur agar letaknya di tengah Stage.
3.
Klik
di frame 40 pada Timeline, klik kanan mouse pilih Insert Frame.
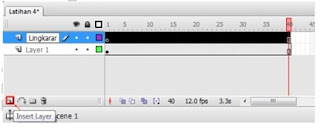
4.
Insert
Layer pada jendela Timeline, beri nama lingkaran.
5.
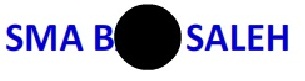
Buat
sebuah lingkaran pada stage, ukuran lebiah besar dari tinggi teks, warna bebas.
6.
Klik
mouse frame 1 pada Timeline.
7.
Pilih
Modify > Convert to Symbol.
8.
Beri
nama Lingkaran Masking, pilih Graphic, pilih OK.
9.
Dengan
menggunakan Selection Tool  atur gambar lingkaran
kesamping kiri teks.
atur gambar lingkaran
kesamping kiri teks.
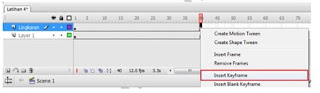
10.
Klik
di frame 40 pada layer lingkaran, klik kanan mouse pilih Insert Keyframe.
11.
Dengan
menggunakan Selection Tool  atur gambar lingkaran
ke samping kanan teks.
atur gambar lingkaran
ke samping kanan teks.
12.
Blok
dari frame 1 hingga 40 di layer lingkaran, klik kanan mouse pilih Creat Motion
Tween.
13.
Pilih
kotak kecil pada layer lingkaran, Klik kanan mouse pilih Mask.
silahkan unduh di sini





























Tidak ada komentar:
Posting Komentar